E-mail sjabloon aanmaken
Uitleg
Ga naar het menu Systeem > Relatie > Email sjablonen, en klik op Nieuw sjabloon.
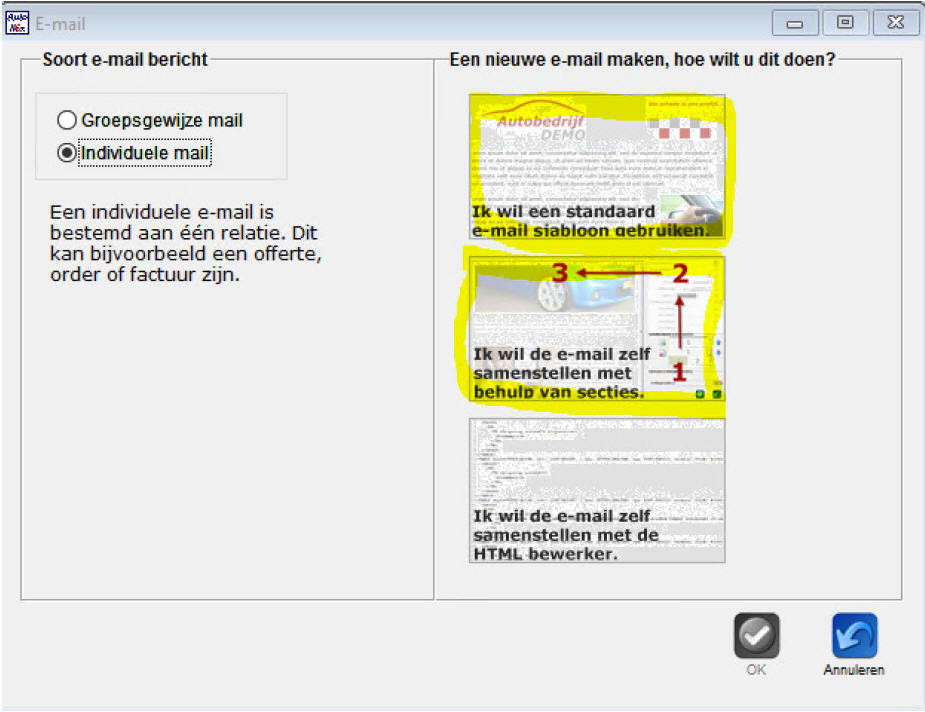
Stel een individuele mail met behulp van een standaard e-mail sjabloon of door zelf een e-mail samen te stellen en hierna te gebruiken als sjabloon.
Systeem > Relaties > Email sjablonen |
|---|
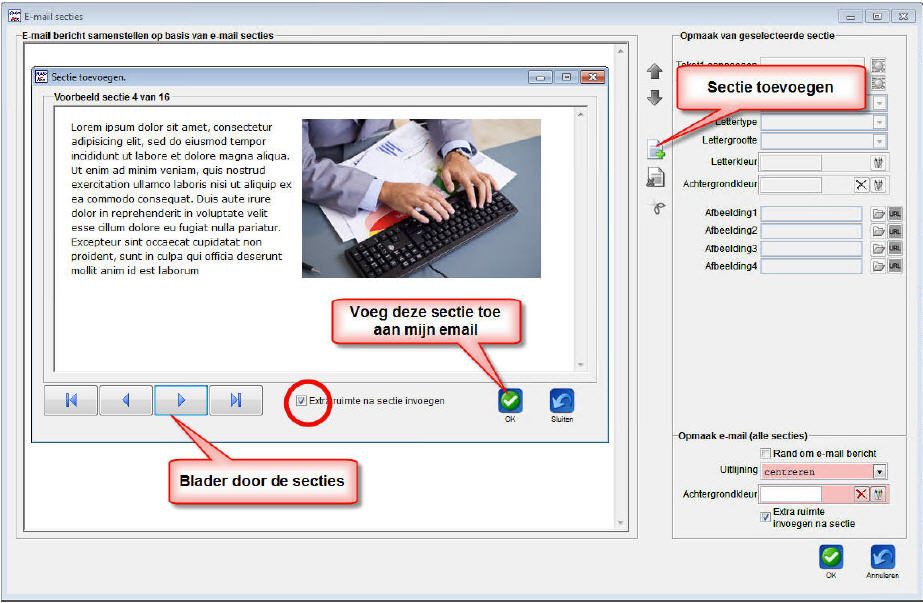
Door secties toe te voegen aan jouw email sjabloon, bepaal je de indeling. Er zijn bijvoorbeeld secties met alleen tekst, of secties met alleen een afbeelding, of combinaties |
Desgewenst kan je een achtergrondkleur instellen per sectie, of voor het volledige sjabloon. Ook kan je een rand om het sjabloon zetten, door het selectievakje aan te vinken, links onder in beeld.
Je kan desgewenst gebruik maken van samenvoegvelden, om bepaalde gegevens automatisch in de tekst te laten invullen. Met de groene pijl voeg je het geselecteerde veld toe aan jouw tekst.
Bewerken van het sjabloon |
|---|
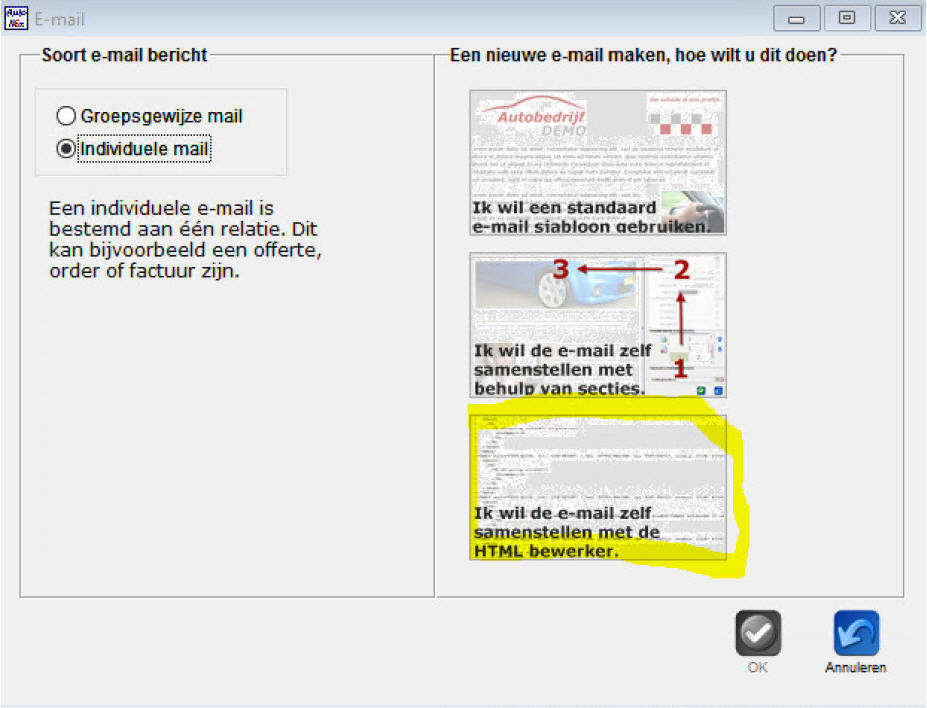
Er is ook de mogelijkheid om het sjabloon via HTML te creëren of te bewerken. |
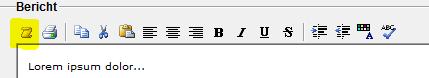
In dit menu kan je via de bewerker het sjabloon aanpassen doormiddel van de opties boven aan het bericht.
In dit scherm kan er ook gewisseld worden tussen design view en de code view door op de toggle knop linksboven in te klikken.
In de code view modus kan je de HTML zien dat de Autoflex bewerker gegenereerd en dit aanpassen of aanvullen met jouw eigen HTML code.
De koppen in het scherm voor het bewerken van het sjabloon hebben de volgende functie:
Volgorde bepalen: Door een sectie te selecteren kunt u de volgorde van de Sectie verwijderen: Verwijder de geselecteerde sectie Afbeelding bijsnijden: Heeft een sectie meer dan één afbeelding, en maakt u gebruik van eigen afbeeldingen in de sectie, dan zal Autoflex deze automatisch |
E-mail bericht legen: Om het e-mail bericht leeg te maken klikt u op het |
Na het verkleinen kan het voorkomen dat de hoogte niet gelijk is aan de andere
afbeelding(-en). Middels het schaartje worden de afbeeldingen aan de onderkant
bijgesneden, zodat de ook hoogte gelijk is. In de HTML bewerker zijn er andere iconen aanwezig of hebben ze een iets andere betekenis, hieronder volgt een beschrijving:
Gerelateerde artikelen